UX Project Kick Off

Sometimes when you start a new project that has been on the cards for a while it is difficult to know where to start. Lots of upfront talk and the slow build of expectation and when you finally get around to looking at it in depth you simply can not find an ideal starting place. Sometime ago, I was engaged in a hypothetical conversation about how I would kick off a project. My mind went completely blank, why should it after all this time? In my defence, I find it very difficult to talk about a hypothetical question without knowing the context. I believe I am not the only one who would struggle this obscure question, as UXers context is everything. But from the person asking the question point of view it must be a completely simple request to ask, ‘where do you start?’ For a long, long time this bothered me. I never treat one project from another in the exact same way. The problems to solve are always different, the constraints always vary, some have short lead times and let’s not forget budget. This lead me to compile a short and sharp list of techniques I am comfortable with, more for my own sanity more than anything else. There are so many techniques out there that would surely not fit within a short blog post, so I am just going to the list the ones I have seen the best results from.
Meeting With Stakeholders Before any work can be conducted, we need to understand what it is the business needs and what key stakeholders is the problem that needs resolving. This can take some time so in ideal world there will be plenty of time to conduct this. I find it best to list a series of questions beforehand and ask all of these to the people you are going to meet. What is obvious is the need to understand ‘what is in it for them’ and how will they judge a project completion to be success or failure. From these meetings you should be able to get the much needed context you will need in order to formulate your UX strategy.
Analytics If there is a current site, using analytics will provide some insight into what exactly is going on. Key entry pages and more importantly key exit pages. The most obvious problem could be highlighted in shopping cart abandonment are the users being put off by unexpected charges or is the user journey a little too disjointed for the mental model of the user. We can also consider bounce rates of pages but proceed with caution, for blogs high bounce rates can be seen as a success metric. For a news website, this can be seen as a metric for failure as the user is not exploring the breadth of content provided. When dealing with stakeholders, they will more than likely apply some kind of metric based on analytic data. This can seem like an opportunity all too easy to use what we call dark patterns where short wins ultimately lead to long term issues. There is a great website called Dark Patterns Library that names and shames some of these, very entertaining stuff.
Workshops I got to be honest, I have a great love of workshops. As long as you can get everyone on board and attendance, this is a fantastic way of setting a shared vision and we all know how important that is to get set in stone as early as possible. Get as many of the key decision makers into a room as early as possible to flesh out the shared understanding up to that point and potential next steps. I’m a big fan of Gamestorming so if you’re not already aware of the book / app I highly recommend you check them out. In particular, I find the ’5 Whys’ a great way to get to the root problem and not just the small wins the ultimately do not solve the bigger issue.
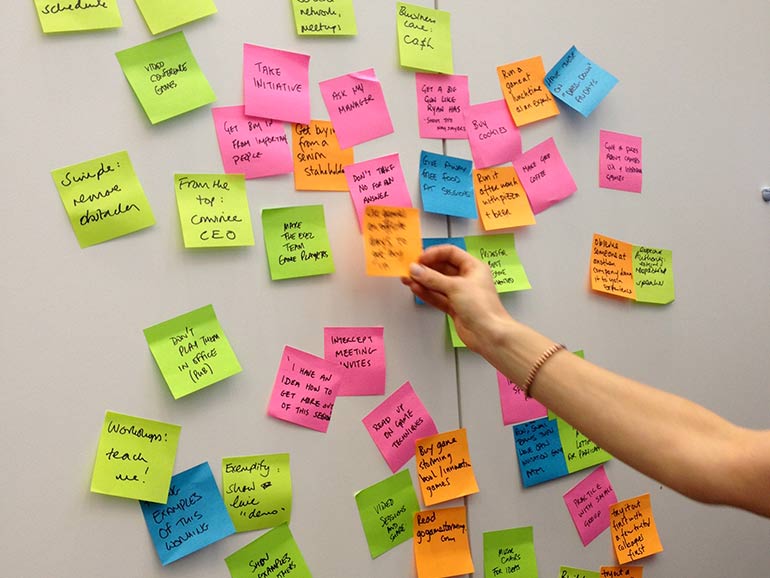
Card Sorting Very much an overlap with the previous mention of workshops, but with so many types available I felt card sorting had to have a place of its own. Once you have begun to collaboratively brainstorm ideas and these have been marked down on Post-Its, grouping these into sections provides a fantastic opportunity to mark up those that have more weight against those with little support. It could also be a groups interpretation of a better information architecture that can then form the basis of your first round of user testing / validation.
Competitor Benchmarking I have already briefly blogged about this previously, but I can’t stress enough how useful this is. This is something that you can conduct in isolation if getting time with stakeholders is proving difficult. You could mark up on a table which competitor offers what functionality compared to others to keep things simple. On the other hand, you could go down the route of writing a detailed analysis of positives and negatives of others within the marketplace. Where competitor benchmarking is really powerful is when you begin to usability test on your target audience with them. Here you have a ready made prototype where you can test your design assumptions without pushing a single pixel let alone a line of code.
Personas If I am to be honest, I have a little bit of a love / hate relationship with personas. I strongly believe if they are based on real user data and information is kept strictly useful then they will be used to their best characteristics. If they are completely made up and information provided goes off too deep with data that has simply no relevance, people soon lose faith in the usefulness. Now, I have seen some empathy maps (which are completely made up) work beautifully but these have generally been done by those who understand the user base best. Once you have a list of around 5 or 6 personas, they become really powerful when you consider targeting features and build iterations based around their needs.
Rapid Prototyping One of my favourite techniques is to rapid prototype an idea with stakeholders, business analysts, project managers, designers and developers. Getting everyone together and outlining the core user goals, rapid prototyping is great way of getting ideas out there and validated. The beauty of having developers present is that they can quickly shoot your idea down if there are potential technical implementation issues but more importantly they can get an understanding of the context of why you are designing something the way you are. I’m also a big believer that a good idea is a good idea, does not matter whether the CEO or junior designer has thought of it- the point is that it has been generated. By using Post-Its, you can quickly step through the journey required for that idea and optimise where possible. Because they are simply sketches on Post-Its, there is no drama if you get to the end of the journey and realise this is not right, the investment is minimal.
So there it is, just a few ideas I have around kicking off a UX project. Nothing out of the ordinary but tried-and-trusted techniques that have served me well to date. I have a feeling I have missed out a few but at least there is enough here for me to refer back to should I have another moment of being blank when asked where I would begin.
